
Design a connected experience that is threaded across multiple devices.
As the sole UX Designer for my class project, I was asked to create a connected experience across multiple devices. I created a demo reel to demonstrate how they would all work together.
Overview
When I was asked to come up with a project idea with a connected experience, my experience combined music and community, two of my passions. I thought of how the community and user could mutually benefit from this experience and how this would be used amongst multiple devices. I used the “working backwards” technique, where you communicate the product to the customer at the beginning rather than the end.
About LTMC
Have you always wanted to support your local musicians but never knew an easy way to find out where they were playing and if you would enjoy it? Listen to My City (LTMC) has provided a new and convenient way to get your music tastes matched to those in your own neighborhood. LTMC adds performances by local artists through the web and verified user submissions. Then notifies you of shows with similar music through your Spotify account. LTMC is not just an app, it can also be operated through Amazon Alexa.
Components Table
This components table includes the details of each device that would be used in the connected experience. This was useful to see how each device would operate through LTMC.
Components Table
Multi-Device Flow Chart
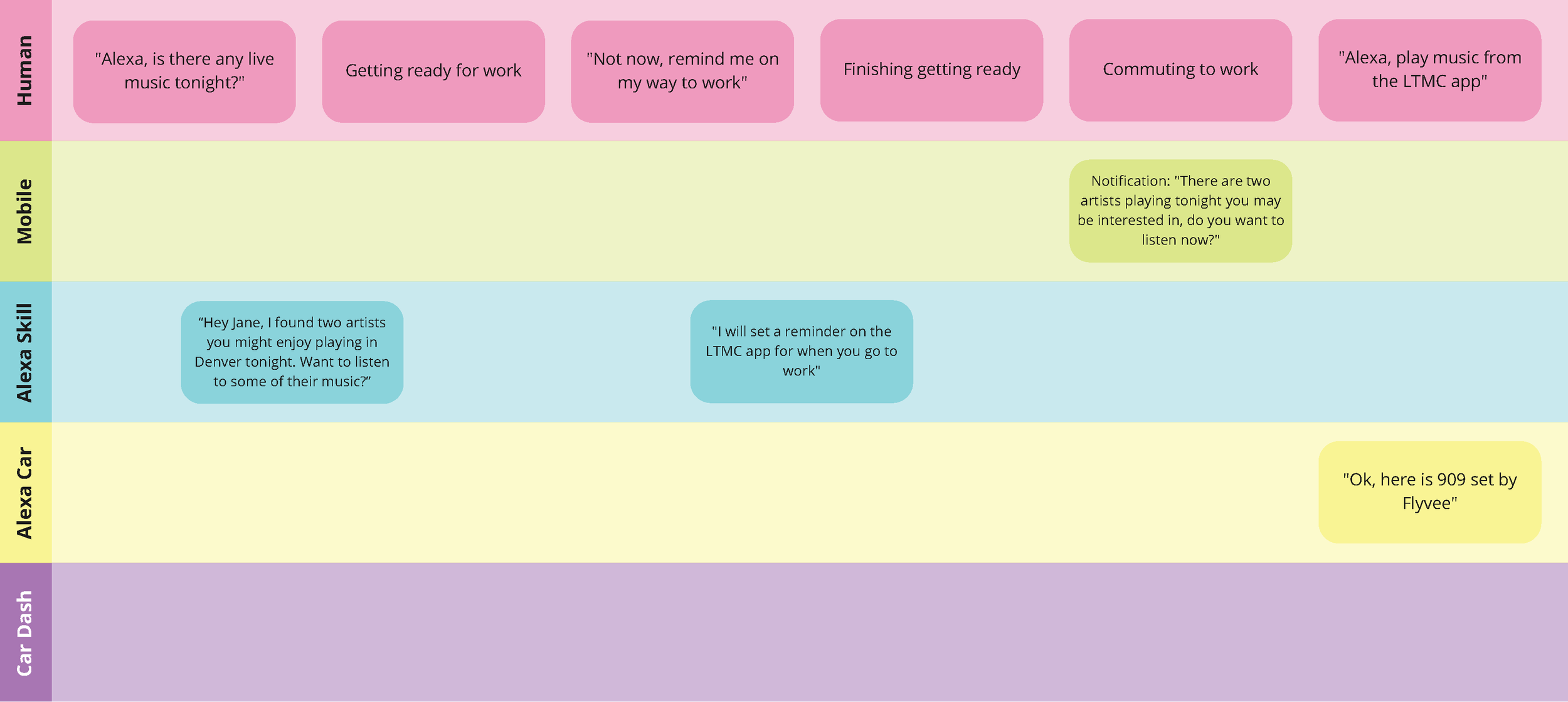
Referencing the component chart, I created this flow chart to map out the ideal end-to-end user experience. This also serves as my storyboard for the final demo reel,
Flow Chart pt.1
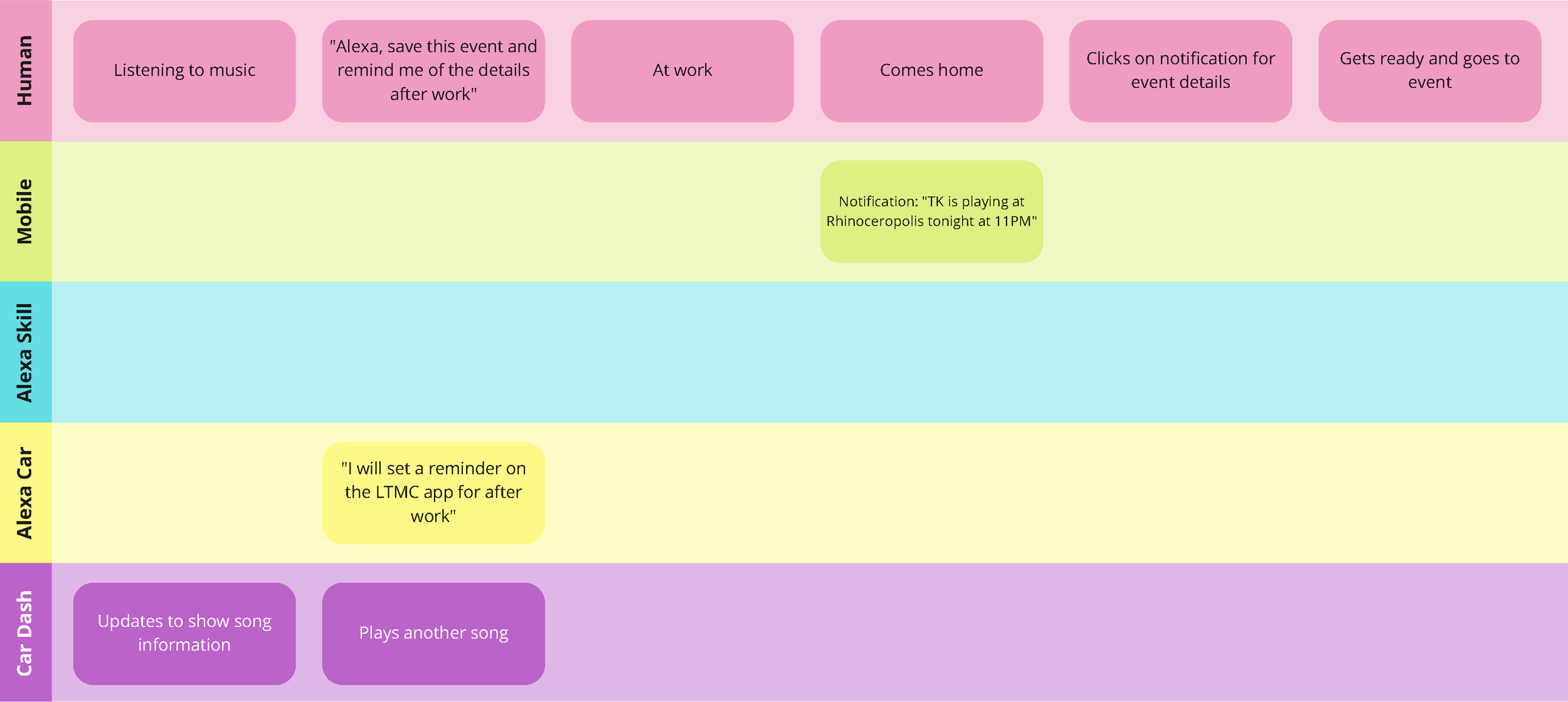
Flow Chart pt.2
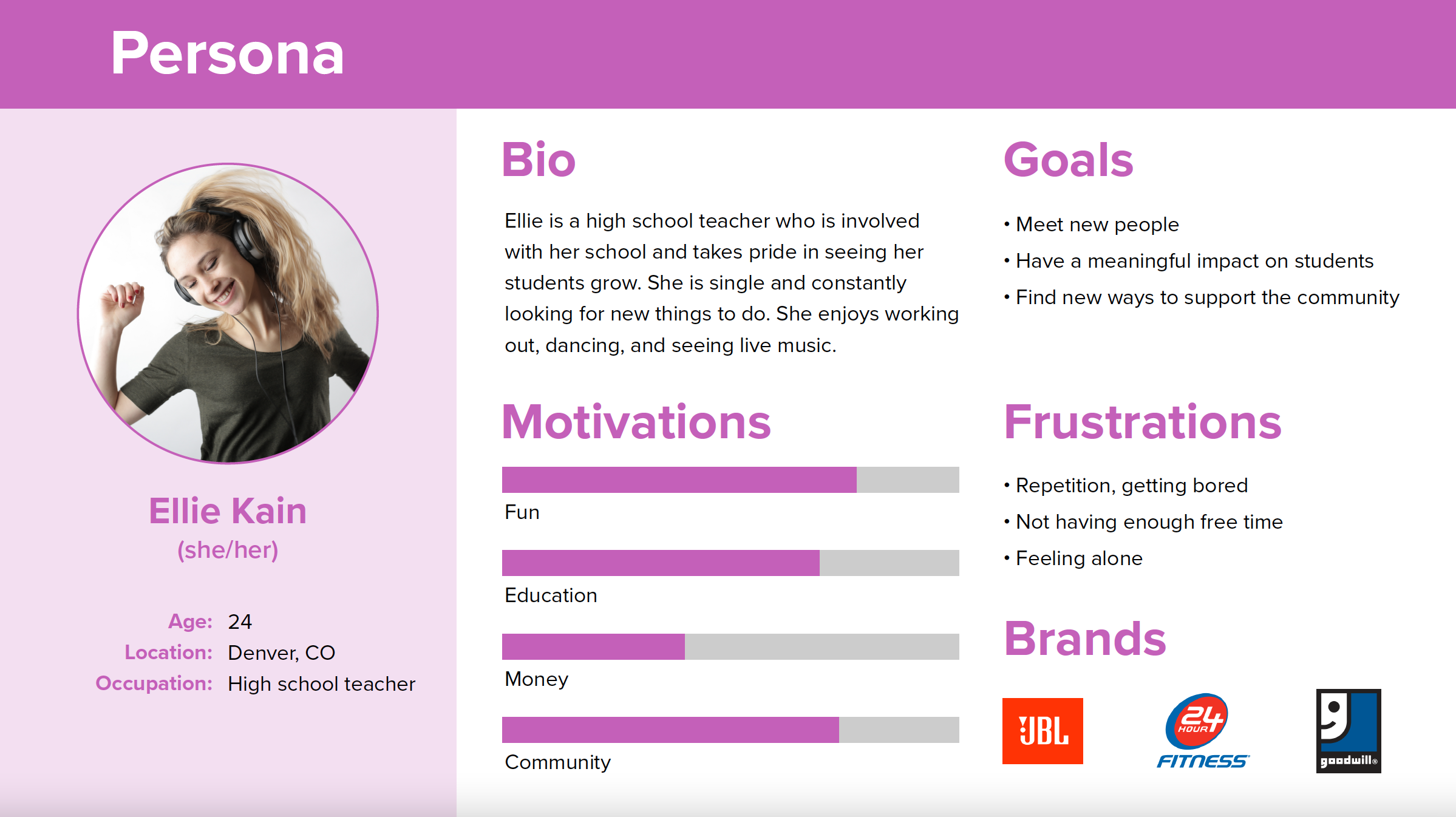
Persona
This is a persona I created for someone who would enjoy using the LTMC app. This showed me where the users needs and pain points were.
Design Feedback
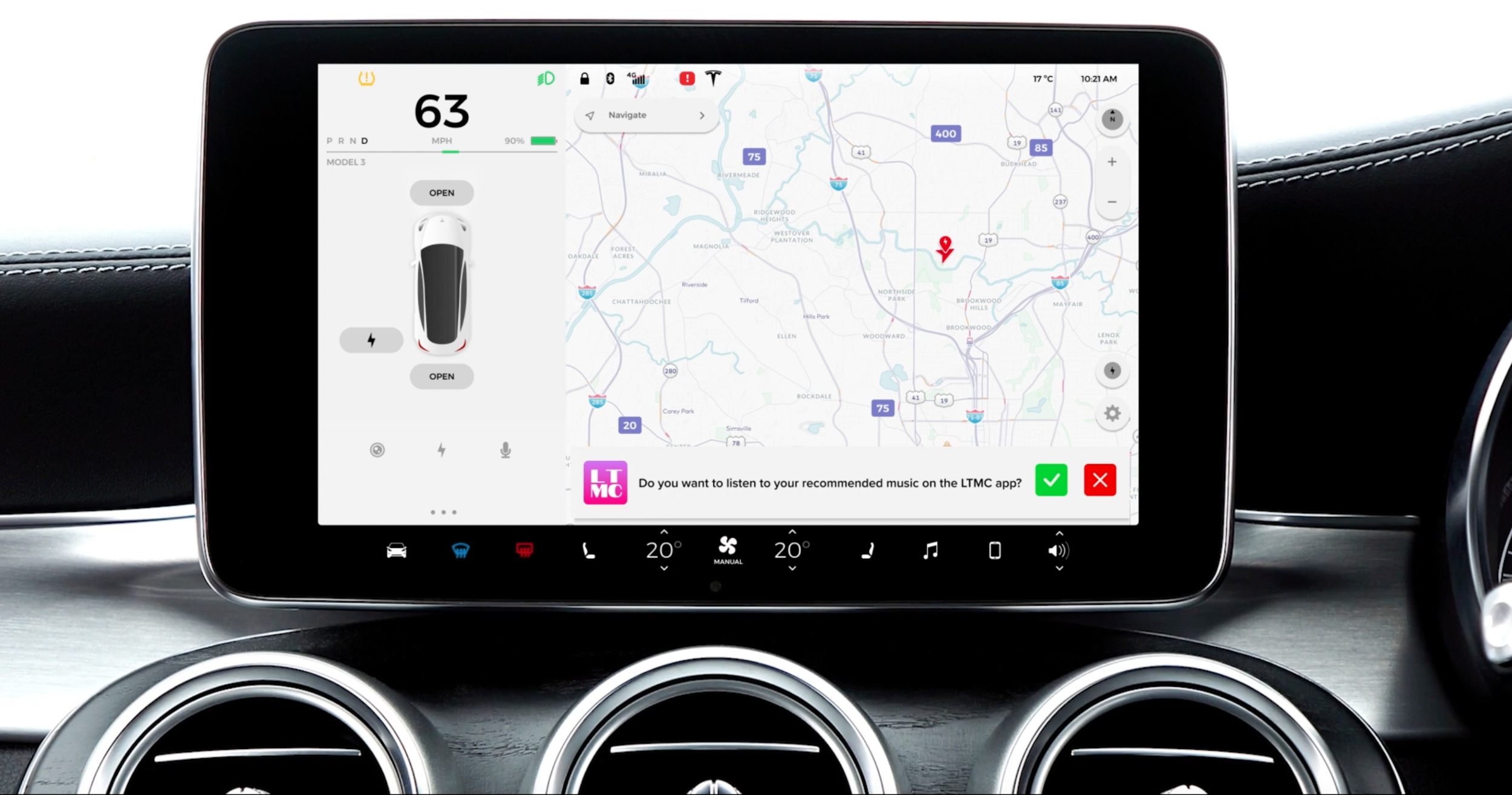
I received feedback from a colleague about the flow of my experience. In the original flow above, there is a mobile notification on the way to work. It made more sense to make this a notification that comes up on the car dashboard, as the human will be driving.
Updated Flow Chart pt. 1
Demo Video
This demo video demonstrates how Listen to My City would work as a connected experience in real life.
Retrospective
The most challenging part about creating a connected UX product concept was figuring out how everything would work smoothly and imagining that experience step by step. I enjoyed trying to figure out how all of the devices would work together, this is challenging but rewarding once you take the time to list the steps and act them out. The part I enjoyed least was having to make a demo video for this project. While I don’t mind making videos, it took up a lot of time I could have been using to work more on the UI of the experience. However, making the video did help me make more sense of the experience.
My creative process was challenged by focusing more on a start to end experience, rather than having more focus on the appearance of it. We had to imagine what the end product looked like in the beginning of the project, so this was different than how I usually would work on class projects. New challenges presented themselves as I had to review the steps of the experience over and over again and found new ways to tweak them and had to go back and adjust the flow of the project.
I think I prefer to actually focus on the connected experience rather than just a digital experience. It is more of a challenge and requires more emphasis on actual functionality rather than more of the digital optics. I handled this challenge by executing the experience in many different ways. In my head, on paper, on a flowchart, with a friend, and on the video. I think each method helped me in its own way. If I could improve this project, it would be more time for testing and if possible, have access to better footage for the video.